position: absolute; 를 사용하여 요소를 컨텐츠의 중앙에 위치시켜보겠습니다.
정중앙에 위치시키고자하는 요소에 transform: translate(-50%,-50%);를 지정할 필요가 있으며, 지정했을 때와 안했을 때의 차이까지 알아보겠습니다.
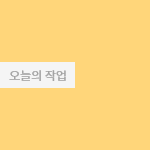
상하좌우 중앙 정렬(정중앙)
부모요소에 position: relative;를 해주면서 자식요소가 그 범위안에 움직일 수 있도록 position: absolute;와, top와 left를 각각 50%씩 그리고 transform: translate(-50%,-50%);를 지정해줍니다.

HTML
<div class="middle">
<p></p>
</div>CSS
.middle {
position: relative;
width: 200px;
height: 200px;
background-color: #ffd67a;
}
.middle p {
position: absolute;
width: 100px;
text-align: center;
background-color: #fff;
margin: 0;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}상하 중앙 정렬
위, 아래의 중앙에만 위치하기 때문에 top은 50%로 그대로 두고, left는 0%로 지정해줍니다.
다음으로 transform을 Y축으로 -50%으로 합니다.

HTML
<div class="middle-left">
<p></p>
</div>CSS
.middle-left {
position: relative;
width: 200px;
height: 200px;
background-color: #ffd67a;
}
.middle-left p {
position: absolute;
width: 100px;
text-align: center;
background-color: #fff;
margin: 0;
top: 50%;
left: 0;
transform: translateY(-50%);
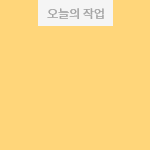
}좌우 중앙 정렬
상하 중앙과 반대로 left는 50%로 그대로 두고, top은 0%로 지정해줍니다.
다음으로 transform을 X축으로 -50%으로 합니다.

HTML
<div class="middle-top">
<p></p>
</div>CSS
.middle-top {
position: relative;
width: 200px;
height: 200px;
background-color: #ffd67a;
}
.middle-top p {
position: absolute;
width: 100px;
text-align: center;
background-color: #fff;
margin: 0;
top: 0;
left: 50%;
transform: translateX(-50%);
}translate() 속성
translate(x, y)는 이동한 top과 left에 대한 상대치를 지정해줄 수 있습니다.
함수 요소라고 볼 수 있는데, 각각 x축과 y축을 top과 left가 있는 지점에서 움직일 수 있습니다.

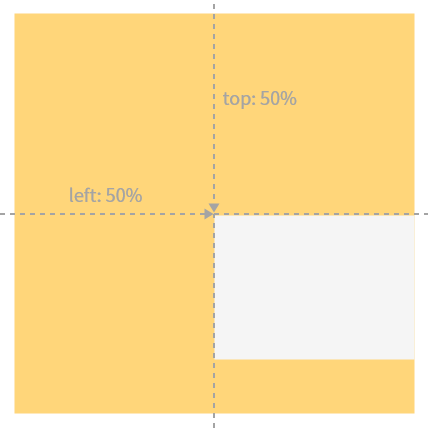
위 예시는 요소(회색상자)에 translate(x, y)를 지정하지않고, top: 50%, left: 50%의 모습입니다.
왼쪽 꼭지점이 기준이 된 것을 알 수 있습니다.

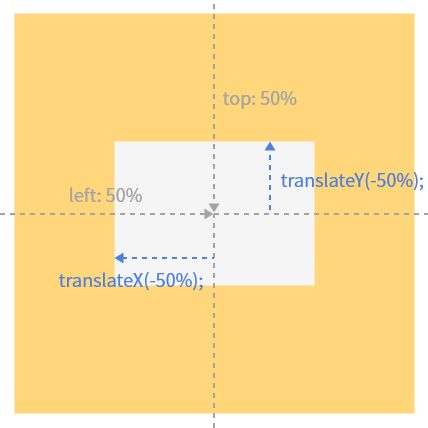
이때, translate를 사용하여 top: 50%, left: 50%만큼 이동한 지점에 대한
x축과 y축을 -50%씩 이동시키면 보기와 같이 정중앙으로 이동된 것을 볼 수 있습니다.
이 포스팅은 쿠팡 파트너스 활동의 일환으로 이에 따른 일정액을 수수료를 제공받고 있습니다



